One Million Miles

GUI / STORYTELLING
3 weeks | Jun 2020 | Copenhagen Institute of Interaction Design
3 weeks | Jun 2020 | Copenhagen Institute of Interaction Design
Individual Project
Tool: Figma, Origami Studio, Adobe Illustrator
Tool: Figma, Origami Studio, Adobe Illustrator
Project details:
Interactive storytelling through GUI
Advisor: Kristina Varshavskaya (Facebook), Julius Tang, David Hoang
Interactive storytelling through GUI
Advisor: Kristina Varshavskaya (Facebook), Julius Tang, David Hoang
Inspiration
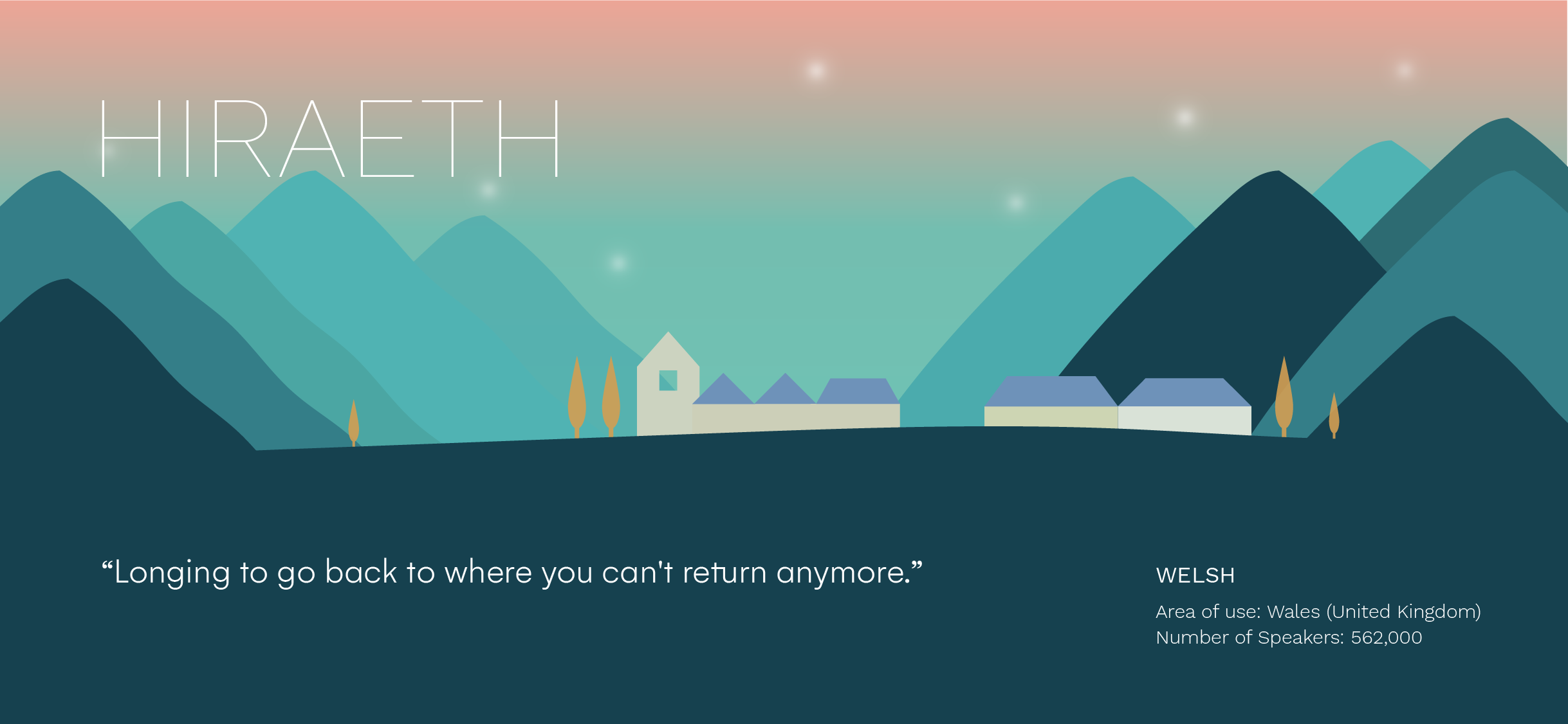
Language emerges from human minds interacting with one another. It is also a window onto human nature and their culture. The world is full of words that cannot be translated into other languages that reflect such human nature and culture. An aim for this project was to create an emotional, engaging and inspiring interactive story of words in the world.
Journey of Untranslatable Words
What is One Million Miles?
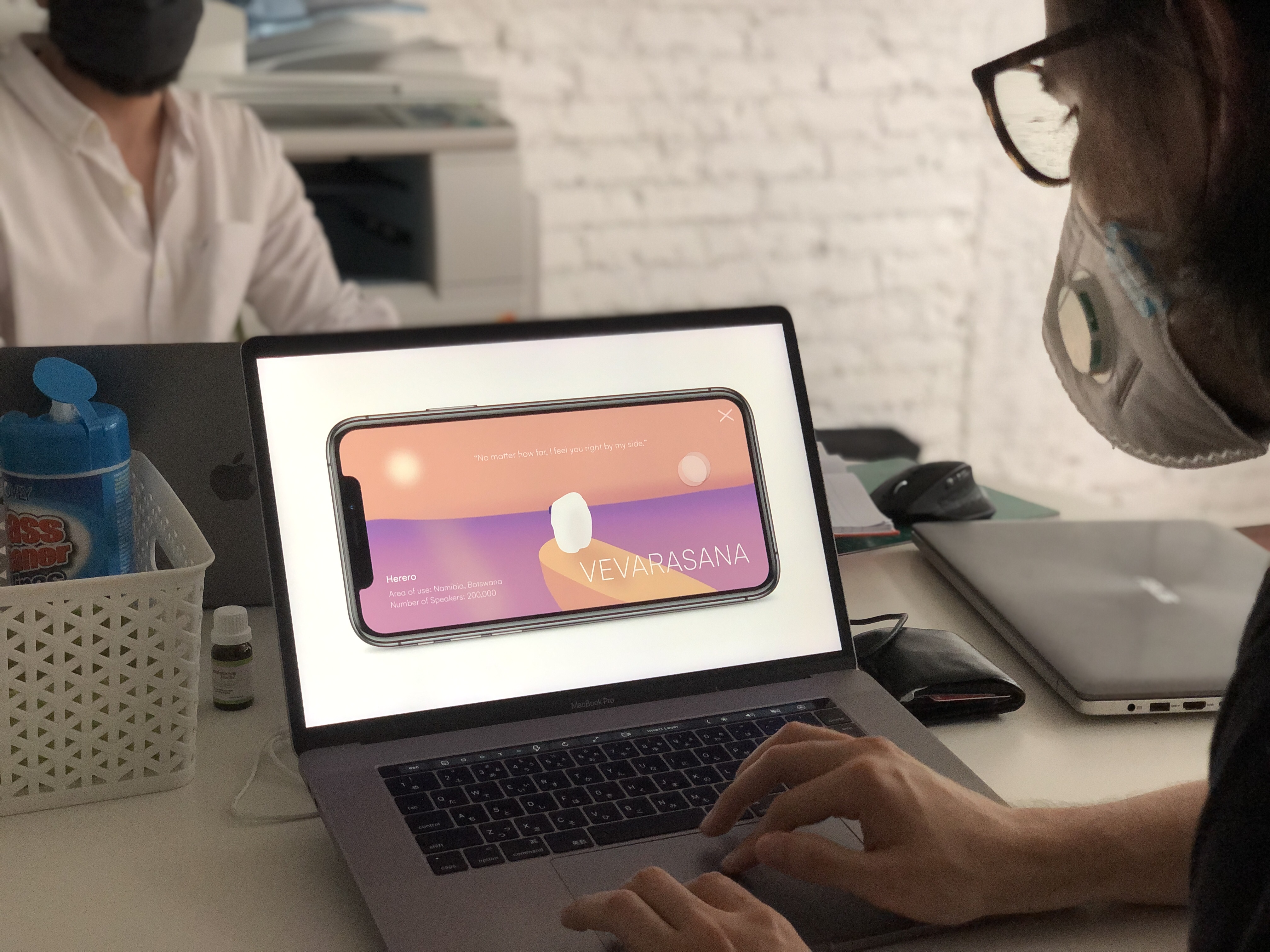
It is an interactive app that consists of three chapters where allowing a player to discover wonderful words of different countries and their meanings, along with haptic feedback and illustrations.




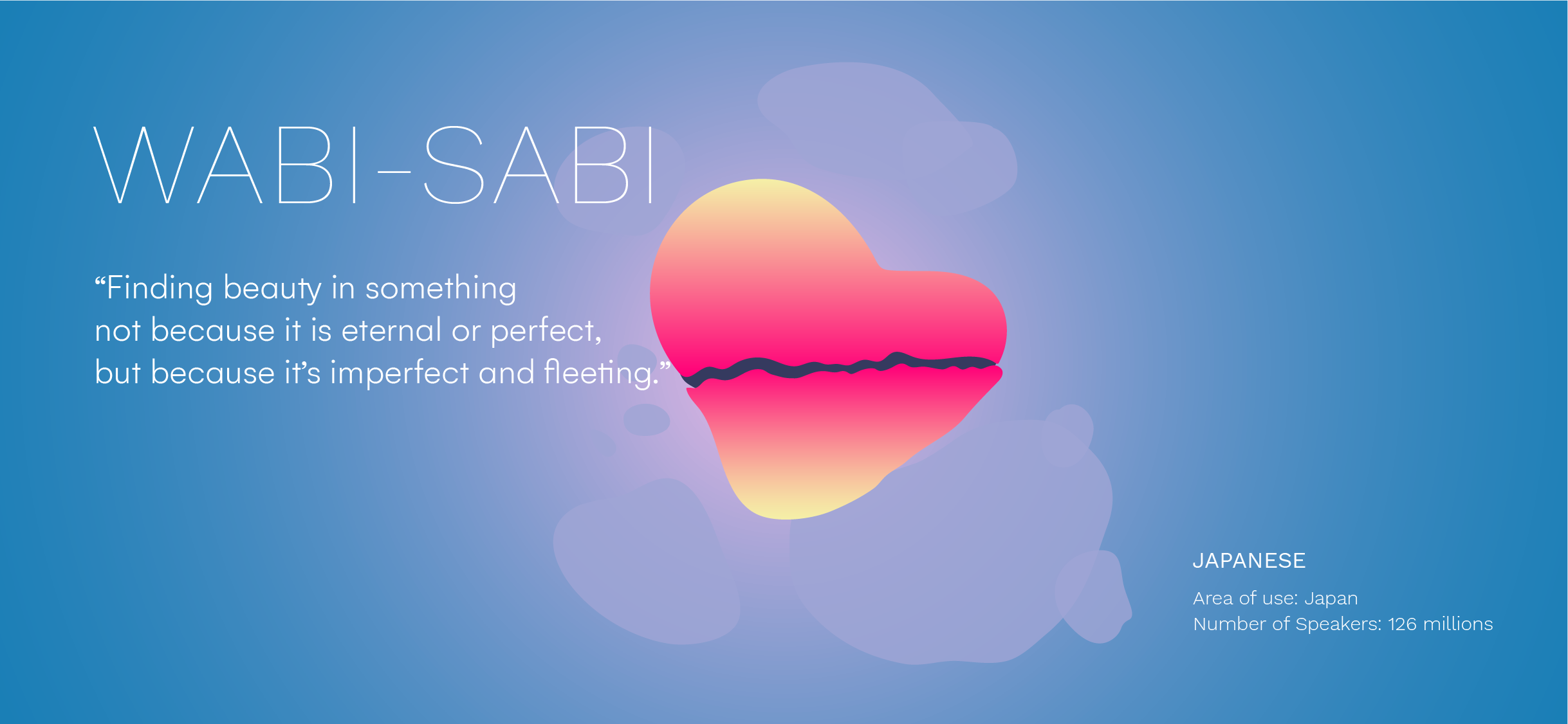
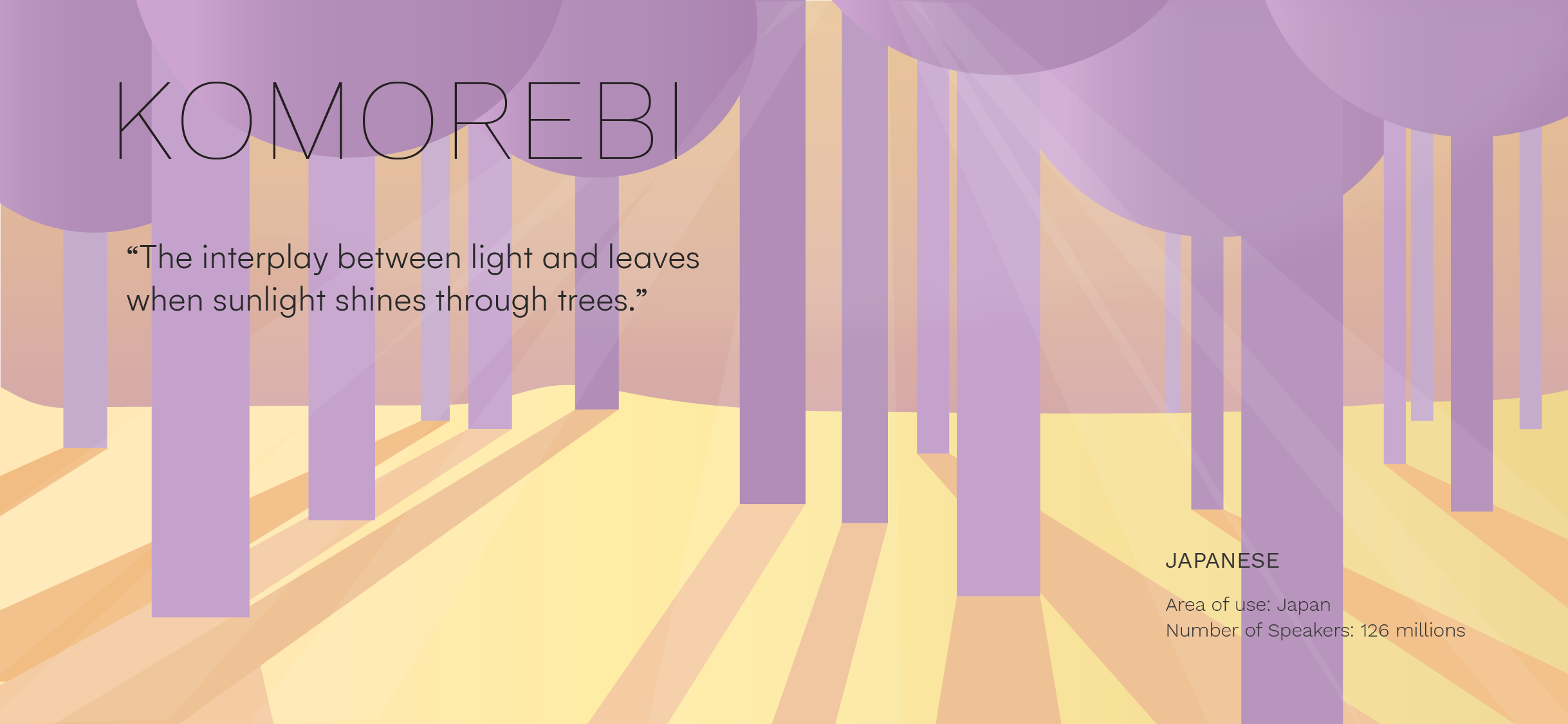
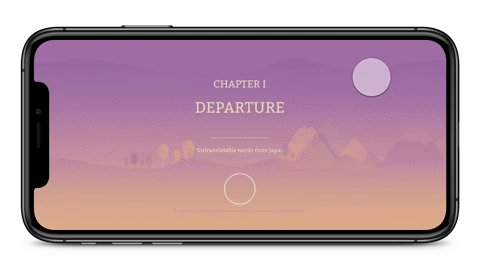
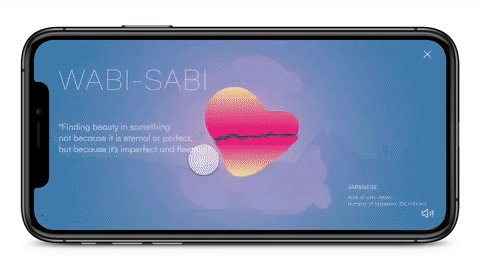
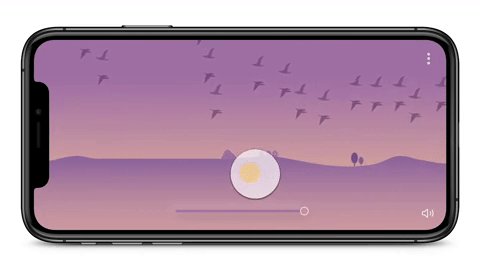
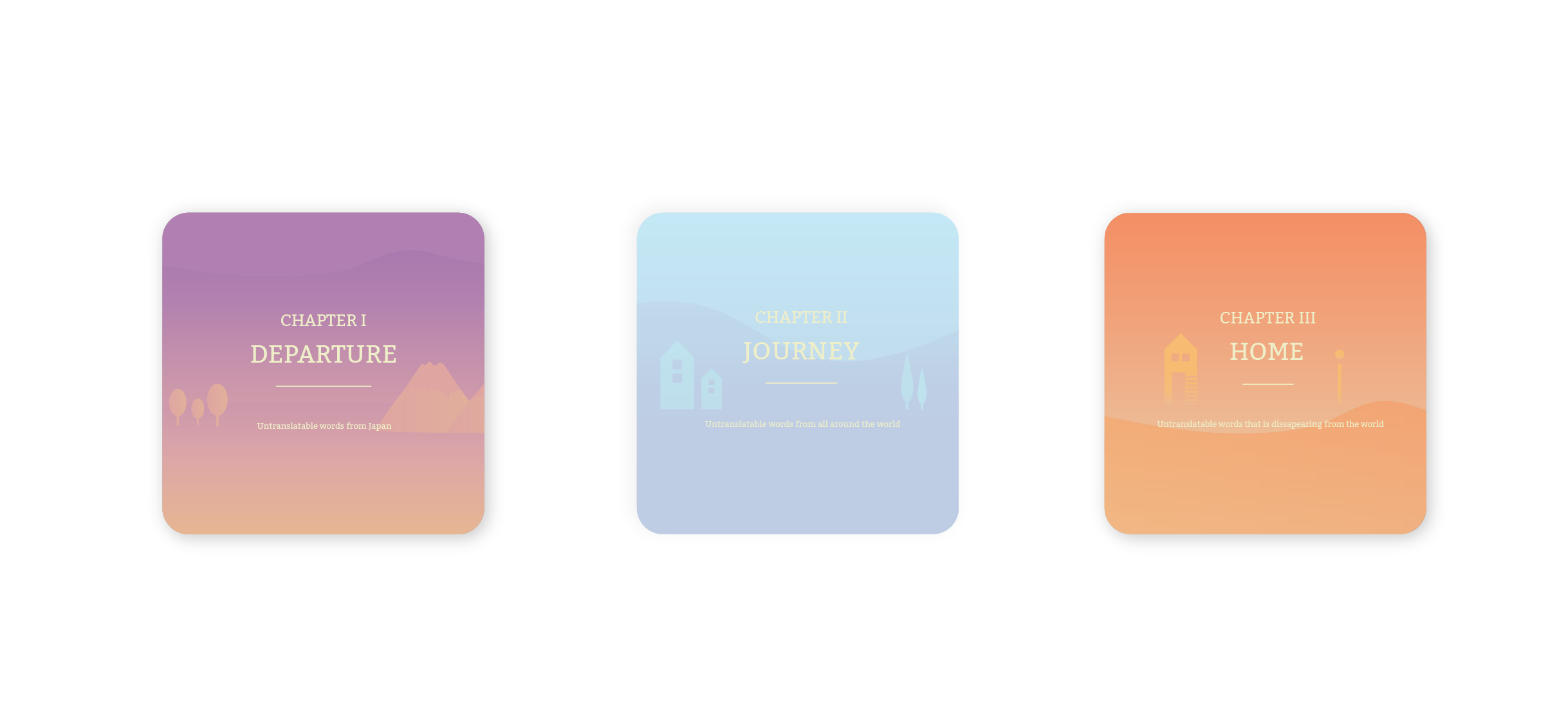
The first chapter is based on the theme of departure and explores the untranslatable Japanese words of sentimental, ephemeral and fleeting.




The theme for Chapter 2 is journey, and it's all about the untranslatable words of love, friendship, and happiness in the world.




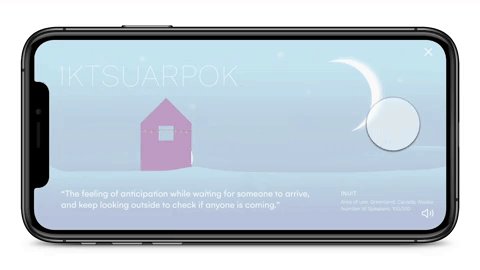
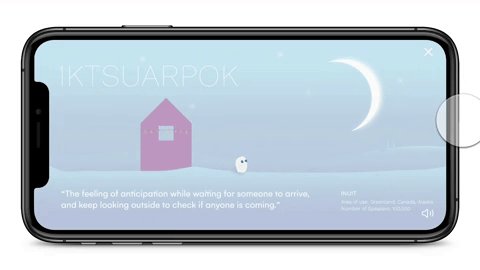
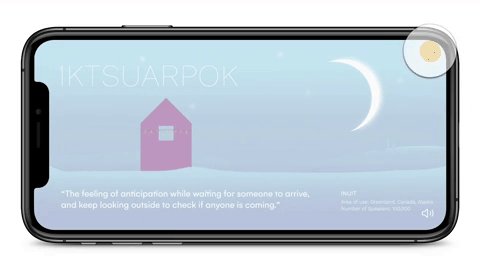
In Chapter 3, home, the disappearing words in the world about nostalgia, home, and life are sprinkled throughout the story.
Process
This interactive app is not only sought to create a pleasant, smooth and discoverable graphical user interface, but also to create a narrative that leverages the interactivity and makes it easy for players to immerse themselves in the story.

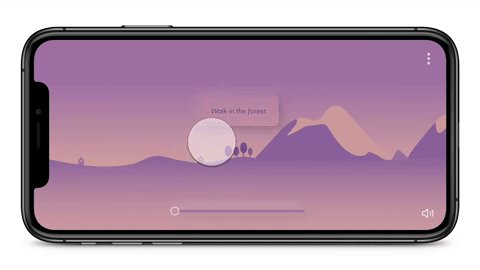
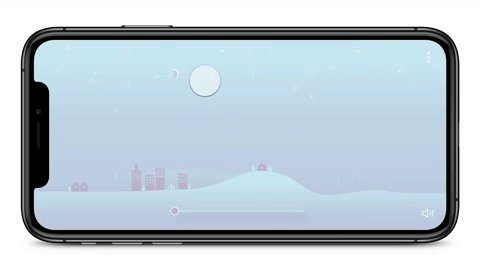
Explore by touching the screen

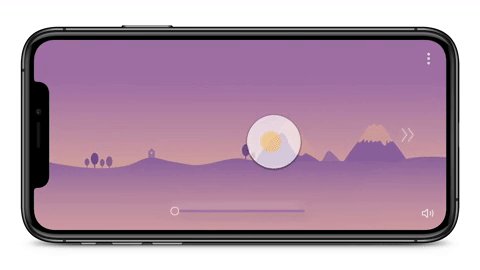
Touch the object to see the new word

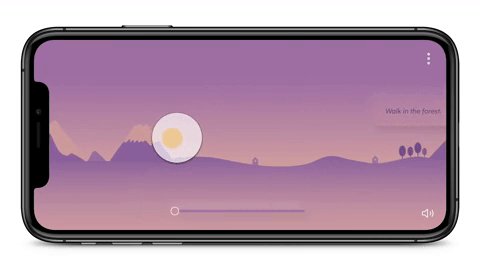
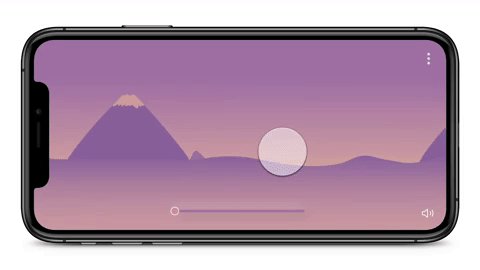
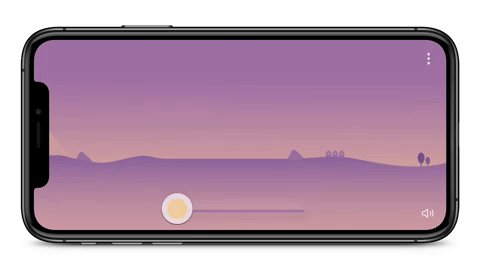
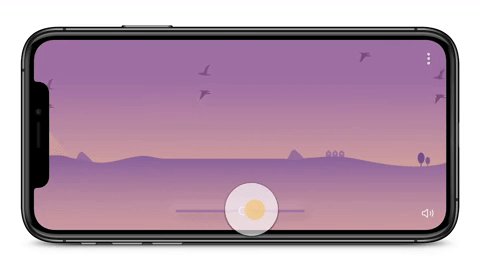
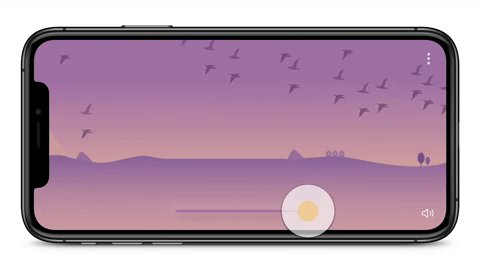
Slide the bar to make birds fly

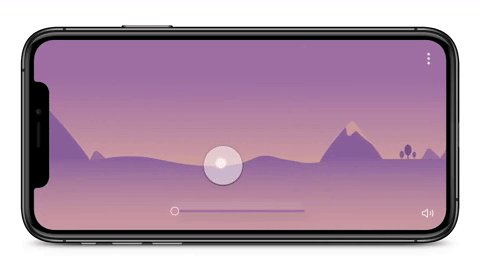
Slide the bar to let it snow

Animation to make the experience more emotional

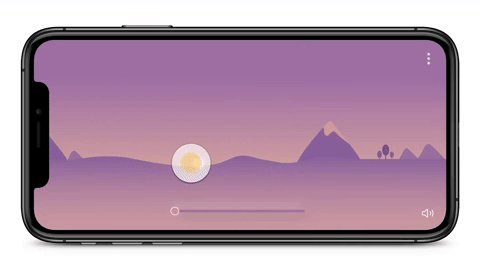
Touching the moon and let the stars shine

Dictionary Page

Choose a chapter page
All illustrations were drawn in response to the language, and entire app was prototyped in Origami. The illustrations, interactions, feedback and accompanying features of the app were refined through multiple iterations including user testing.

User testing
 User testing
User testing
Origami interface

Origami interface